This user guide gives an in depth description of Freestyle Includes: Code and how to use it including:
- What the product does
- How to install and uninstall
- How to setup and use
This user guide gives an in depth description of Freestyle Includes: Code and how to use it including:
Freestyle Includes: Code is a component that allows you to enter PHP, Javascript, HTML and CSS code within an article or module on your site. You can bypass the HTML restrictions of your WYSIWYG editor and enter any HTML you want (most editors will strip out HTML tags, include CSS <style> sections and Javascript).
Simply add a {code} block to your article and the contents will be run.
{code}<span style='color:red'>This is html in a code tag</span>{/code}
This is html in a code tag
You can also create code fragments, which are a preset section of code that can be included anywhere. These fragments allow the same piece of code to be easily reused in different places on your site.
To include code into an article, the syntax is pretty simple. Just add {code} and {/code} tags in your article or module, and add the code you want to output between the 2 tags.
You should place your code in the editors WYSIWYG editor mode, and NOT in the HTML or Source Code view.
To output HTML, you just need to include the HTML you wish to output in the {code} tags.
{code}<i><u>Italic and underlined</i></u>{/code}
Italic and underlined
You can use any HTML tags you like, including ones that are normally removed by your WYSIWYG editor.
To include PHP in your content, you need to use <?php and ?> within your {code} tags.
{code}<?php echo "This output is from PHP"; ?>{/code}
This output is from PHP
Javascript can be included the same way as html by including <script> tags within your {code} tag.
{code}
<script>
document.write('Hello from Javascript!');
</script>
{/code}
To include CSS in your article, include <style> tags within your {code} tag.
You can also use <link> tag to link to a stylesheet
{code}
<style>
div.mystyle {
border: 3px dashed #c0c0ff;
border-radius: 15px;
padding: 10px;
}
</style>
<div class='mystyle'>
Styled Content
</div>
{/code}
You can see simple examples within the "Syntax" section of this guide.
This is an example using some of the different features that can be used within Includes: Code
It will output a styled button, that when clicked will trigger a Javascript alert. There are much easier ways of creating a button that does this, but its just an example of how things interact.
{code button_title="My Button"}
<?php $shared->elem_id = "example_" . mt_rand(1000,9999); ?>
<script>
jQuery(document).ready( function () {
jQuery('#<?php echo $shared->elem_id; ?>').click( function (ev) {
alert("Button has been clicked");
});
});
</script>
<style>
button.example_button {
background-color: #c0ffc0;
}
</style>
<button class='example_button' id='<?php echo $shared->elem_id; ?>'><?php echo $button_title; ?></button>
{/code}
You can use most PHP functions that are available within php in your code, including creating classes and other functions. There is a list of functions that are blocked by default, and these can be edited within the settings page. Although when normally writing PHP code you can sometimes ommit the ?>, it MUST be included when using PHP in Includes: Code.
A set of variable are initialized by default when you php code is called. These allow quick easy access to the Joomla! framework and other information. The variables are:
$db$doc$user$appAny variables that are passed as parameters in the tag will also be set. For example calling {code myvar="Some Value"} will set $myvar to Some Value
Each chunk of PHP within a {code} tag is executed separately, so to pass variables between different sections of PHP you need to use the $shared object. This object is available to all instances of PHP on the page. The following example demonstrated this. The $var1 variable will only be available in the PHP section that it was created in, but the $shared->var1 will be available in other PHP sections.
{code}
<?php $var1 = "Testing"; ?>
<?php $shared->var1 = "Another Test"; ?>
<?php echo "Var 1 : " . $var1 . "<br>"; ?>
<?php echo "Shared Var 1 : " . $shared->var1 . "<bt>"; ?>
{/code}
Var 1 :
Shared Var 1 : Another Test
To output and process a form, a few things are needed. For your form tag, you need to specify method="post" and you action tag should be the current url
To output this, within a set of php tags you can use:
echo "<form method='post' action='" . JURI::current() . "' >";
When outside a set of php tags, you can use:
<form method='post' action='<?php echo JURI::current(); ?>' >";
To get the variables passed with the form, you need to use the following:
$variable = JRequest::getVar('name');
You can also retrieve different types of data from the form, the example below will return an integer.
$value = JRequest::getInt('name');
The following list is the available types of data and the functions for them:
getVargetIntgetUIntgetFloatgetBoolgetWordgetCmdgetStringCode fragments are pre defined chunks of code that can be inserted in multiple places on your site.
To create a code fragment goto the menu "Components" -> "Freestyle Joomla" -> "Includes: Code Pro". This is the main control panel for Freestyle Includes: Code. Click on the "Code Fragments" button to get a list of your fragments.
Create a new code fragment using the new button. The syntax here is slightly different. You do not need to use the {code} tags. Just enter the code that you want to output. Once you have saved a code fragment, the tag needed to display the fragment in your content is listed in the "Shortcut" column.
If you specified a "Shortcut" for your code fragment, then this can also be used to output the fragment. E.g. if the shortcut you specified was "myfrag1" then using the tag {myfrag1} will also output your code fragment. The shortcut will be also displayed in the "Shortcut" column.
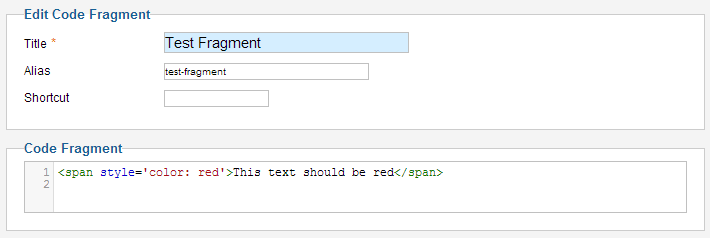
For example the following fragment:

{fsi code test-fragment}
This text should be red
You can also use PHP, Javascript and CSS output in a code fragment the same as in the normal article and module tags.
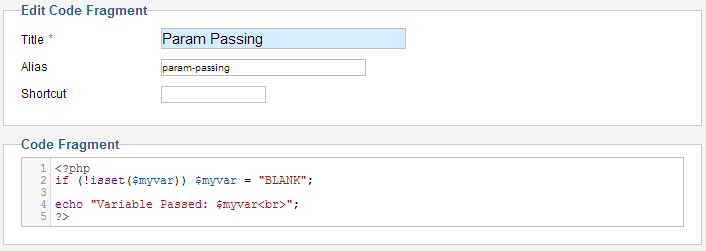
You can pass parameters to your php code within a code fragment easily. Add the parameter to your tag and the paramters will be set as a variable within your php.
An example is as follows:

{code param-passing myvar="I set this"}
Variable Passed: I set this
The if (!isset($myvar)) $myvar = "BLANK"; line is to ensure that if you forget to pass a parameter in the tag, you dont get a notice about undefined variables.
Freestyle Includes: Code has the following technical requirements:
All Freestyle Includes components work through a single Joomla! content plugin. For Freestyle Includes: Code to function, you must ensure that the "Content - Freestyle Includes" plugin is enabled. To check this, on your Joomla! admin pages, goto "Extensions" -> "Plug-in Manager". Search for "Content - Freestyle Includes" and make sure that the status is checked. If it is not, then clicking the red circle will enable the plugin.
Please ensure that you have the most current version of your copy of Joomla installed. Our components and extensions are developed and tested only with the most recent versions of Joomla.
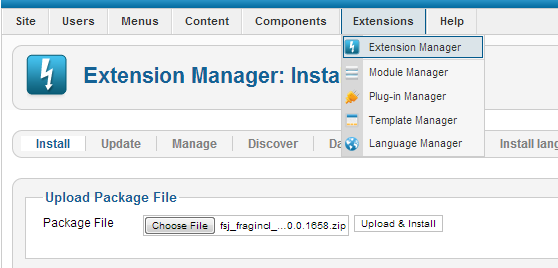
To install Freestyle Includes: Code on your Joomla! site you will need to do the following steps:

To update an existing installation of Freestyle Includes: Code you do not need to uninstall the component first. You just need to follow the instructions for installing.
If you have any issues with this process please open a support ticket or post a message in our forums.
To uninstall Freestyle Includes: Code you need to log into your Joomla admin backend as described in the installation process.
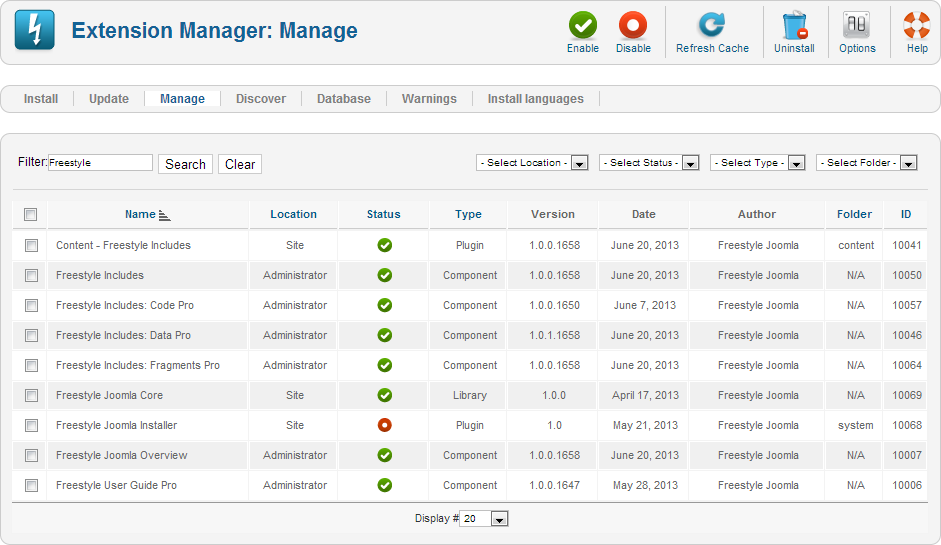
Goto "Extensions" -> "Extension Manager", then to the "Manage" section.
In the "Filter" enter "Freestyle" and click "Search". This will display a list of all the Freestyle Joomla components that you have installed. Check the box on the left of the list and click the "Uninstall" button on the top right of the page to uninstall a component.
The following components are required by all Freestyle Joomla components and should not be uninstalled unless you are removing all Freestyle products.
Also, if you have any Freestyle Includes products installed, the following compononets and plugins are required and should not be removed unless you are removing all includes products.
You can remove and "Freestyle Joomla Installer" installer items at any time as these are not required by the products, and are just used for installation.